
Also, I've linked a style.css within the head tag and a script.js file at the end of the closing body tag. In the above HTML code, you can see I'm using Bootstrap 5 to design a card to the center of the page. Perferendis placeat officia iusto! In repellendus esse laboriosam? Nostrum, quisquam? Sit assumenda incidunt asperiores facere voluptatem nemo consectetur. Lorem ipsum dolor sit amet consectetur, adipisicing elit. I'll show you everything in steps, so you can easily understand. In this post, I'm going to show you how you can easily create Dark/Light mode switcher using CSS, JavaScript, and little bit of Bootstrap 5.

Make sure the JavaScript and CSS files must have the file extension as.
#CSS DARK MODE SWITCH CODE#
This makes your code look neat and easily readable. Put the name of the script file in the src (source) attribute of the script tag to use an external script. We can also place scripts in external files. Do the same with the JavaScript file as well. You can change the look of an entire website with an external style sheet just by modifying a single file.Īdd a style sheet reference link in the head tag of the HTML page. Rather than using the CSS internally, let’s define it in such a way that we can use it for many HTML pages.

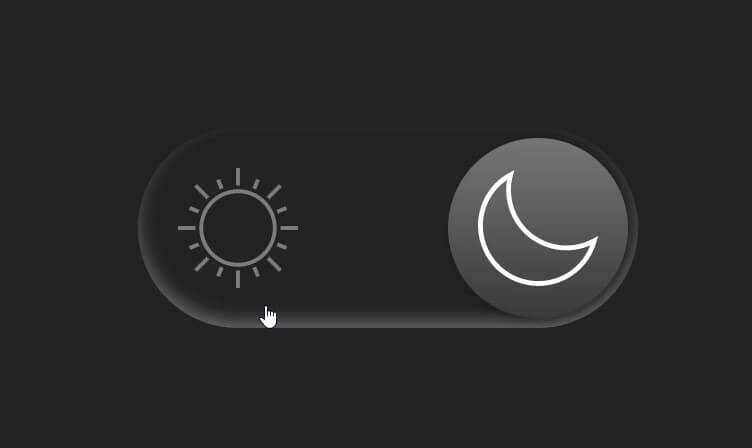
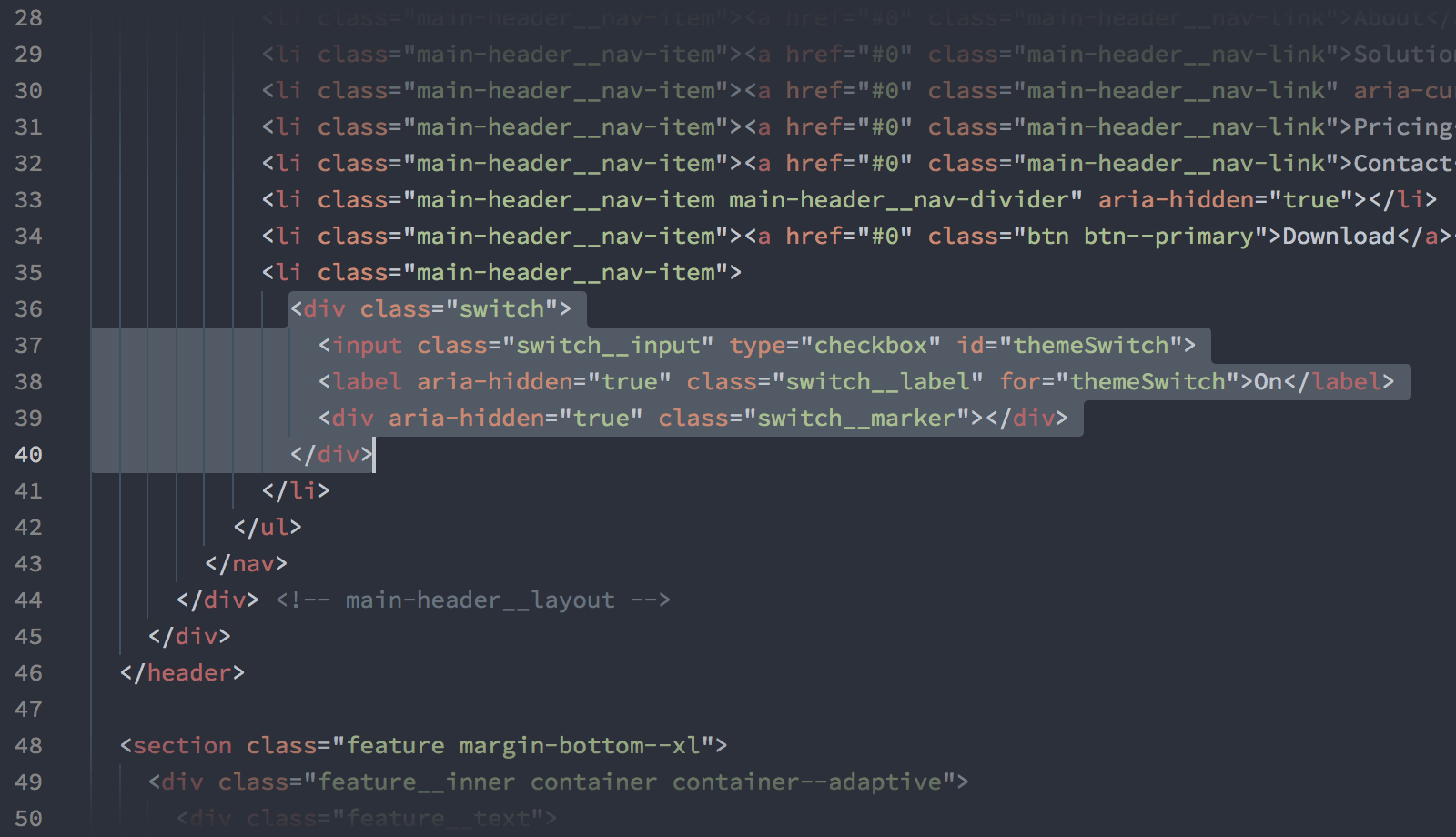
Include the kit in the head section of the web page. For the moon icon to be visible, we need to add the font-awesome library. The inner division contains a few header texts along with the toggler icon. It’s a simple HTML code that contains the outer division tag. In the darkMode.html file, add the following code. For maintaining the coding standards, using HTML Boilerplate code is a must. Used Bootstrap library for responsiveness.įirst, let’s write the HTML code required for this tutorial. Purely coded with HTML, CSS and JavaScript. Responsive Navbar Using HTML and CSS HTML Code Before digging into the code, create a new project with three main files, such as darkMode.html, darkMode.css, and darkMode.js to place all the HTML, CSS, and JavaScript codes respectively. With a pinch of HTML, CSS styling, and JavaScript functions, we can implement the dark mode functionality. There are different ways of integrating this functionality on your websites or mobile applications. For more experienced developers, skip through to select information as needed. This tutorial assumes the reader has minimal knowledge of HTML, CSS, and JavaScript.
#CSS DARK MODE SWITCH HOW TO#
In this tutorial, we’ll show you how to add the dark mode feature to your web applications by using JavaScript so the users can toggle it as per their preference.
#CSS DARK MODE SWITCH ANDROID#
If you are on a browser, website, or any android applications, you will find the dark mode toggle switch at the right-hand corner of the application.ĭark mode will provide relaxation from a bright screen’s visual overstimulation or a more stable production environment with your smartphone or desktop applications. Dark Mode saves energy, especially if the computer uses an OLED or AMOLED display.ġ00+ JavaScript Projects With Source Code ( Beginners to Advanced)ĭark mode/theme is gradually becoming one of the most used features on desktop/mobile devices.In a low-light environment, the dark mode makes it easier for anybody to use a screen.In the long term, dark mode is less detrimental to the eyes than light mode. While the dark text on a white background is the best in terms of readability, Dark Mode which has light text on a dark background is better for reducing eye strain in low light conditions.Do you use any external links to create this project?.




 0 kommentar(er)
0 kommentar(er)
